Creating the Title Screen
When I was working on Sokocode for pico-8, I was not only trying to recreate the original, but I also wanted to add more of what pico-8 had to offer.

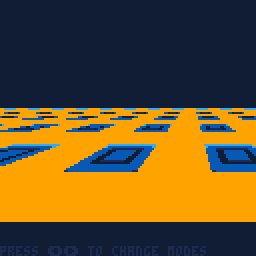
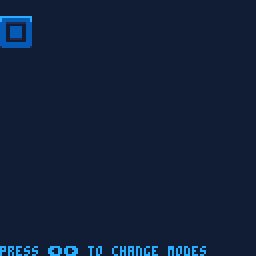
Yep, the screen really lagged like that. Where the original was running, it was essentially a command prompt that could only update so many characters per frame. Though I think the effect worked well enough. I was also wanting to replicate the colors, but I chose a nice set of blues instead.

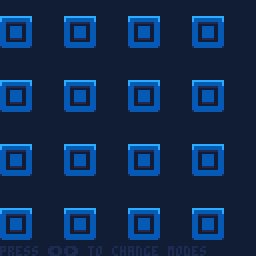
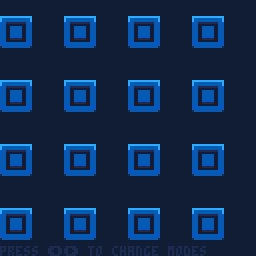
To start with, I took a 16x16 sprite of the top of the box and rendered the entire screen with tline, horizontally.

However to actually show a close group of infinite boxes, I use the following in order for tline to loop for every 4x4 files.
poke(0x5f38,4) poke(0x5f39,4)

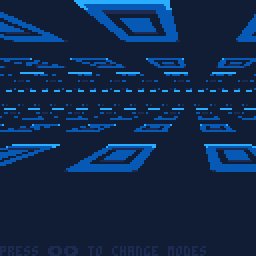
Then to actually give it some perspective, each tline was adjusted according to their y position on the screen. To can check out this link to a more advanced version if you want more details, as I simplified my code after adjusting it to that perspective. https://www.lexaloffle.com/bbs/?tid=41197

Obviously, there shouldn't be any boxes in the sky, so those tline calls get removed. But looking at the distant, boxes they just look like random pixels in the distance.

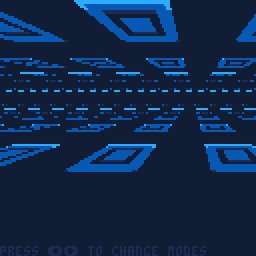
Here I removed even more tline calls to just the first two box tops, even from the bottom of the screen in order to save some cpu performance.

I then added 2 sets of rows that used the same tline call, but instead used solid colored sprites as if they were fading into the distance.

Now to actually render the front of the box. Still using tline to render the side, all calls instead use the same perspective calculations and change the sample position on the map based on the y position on the screen.

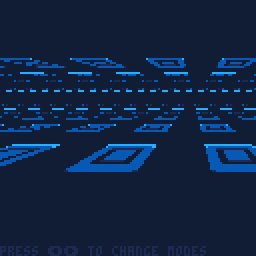
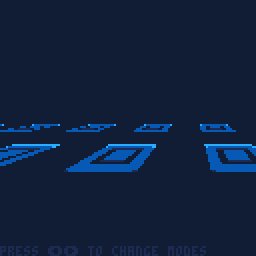
I rendered the sides of the boxes before the top. I chose to hand place each of these rows of box faces, but they could probably be calculated and rendered in a loop. Now you can see a problem, the boxes in the second row are peeking past the boxes in the first.

To fix this I simply rendered the back of the box using the same method, but with a solid color that matches the ground. This gives the illusion that there's a left and right side to the box

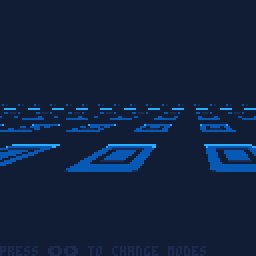
But now if you look closely, there's still a bit of the second row peeking through. This is because, with the perspective, the front and back of the box are shifted far enough from each other that there's a little gap.

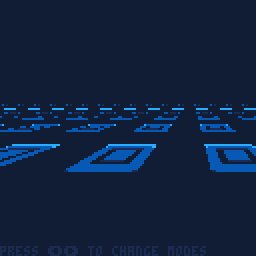
A secret middle side is added in order to hide any stray pixels. Which will be added to some of the other rows of boxes as well. These are only rendered as far as the front side of the previous box with go, to reduce the hit to the performance.

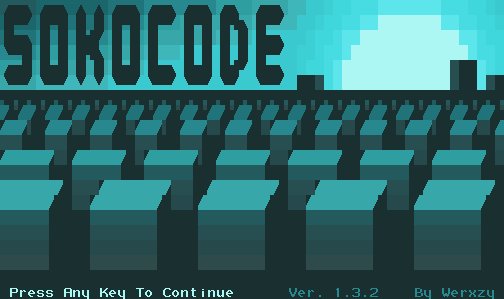
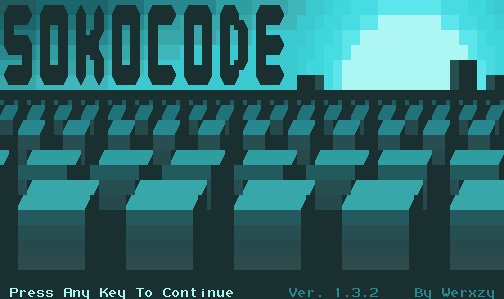
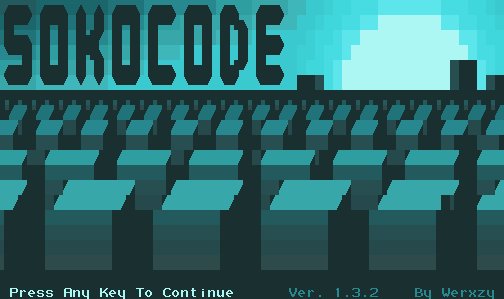
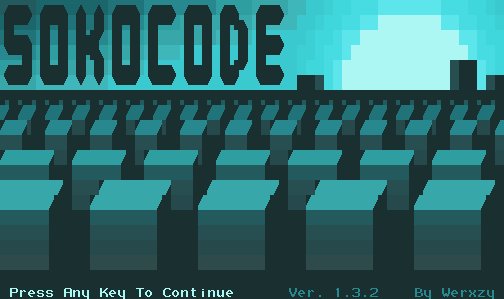
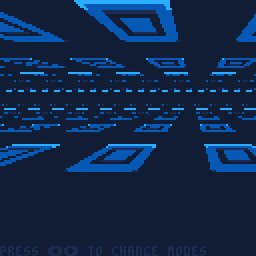
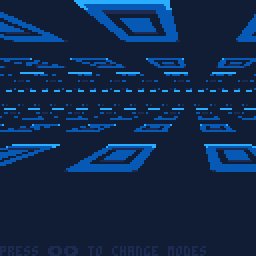
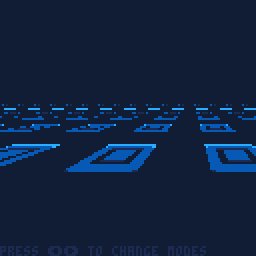
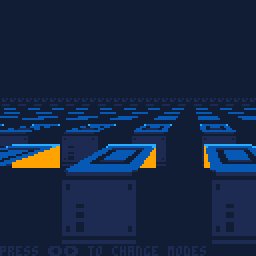
Finally adding the last of the front and back of the boxes together, we get a field of proper boxes.

By changing the sampled x position over time, the effect is complete.

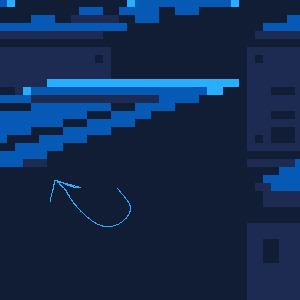
Of the sun and sky need to be added. using rectfill, circfill, clip and lines.

Added clouds using the map function twice for each group and changing their position over time.

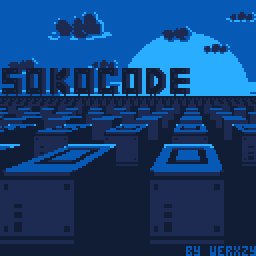
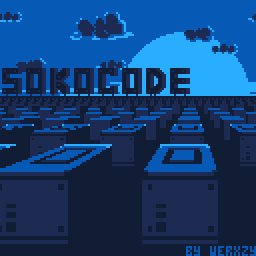
And of course the title itself.

And here is the entire thing in one go.
But uhh, the entire title rendering (without this animation) is about 360 tokens with a lot of predetermined values and similar function calls. By using the following special function, it can be reduced to about 165 tokens at the cost of 32 tokens. That's about 163 token saved, not to mention the tokens saved using it elsewhere.
function splitfunc(s)
for i in all(split(s,")")) do
local f,v = unpack(split(i,"("))
_ENV[f](unpack(split(v)))
end
end
Essentially formatting a string in a way not to dissimilar to regular function calls. With this, any number of function calls with predetermined string or number parameters can go directly to 2 tokens. For example:
-- 31 tokens rectfill(10,10,20,20,7) rectfill(10,30,20,40) rectfill(40,10,50,20) rectfill(40,30,50,40) rectfill(10,40,50,50) -- can become -- 2 tokens splitfunc"rectfill(10,10,20,20,7)rectfill(10,30,20,40)rectfill(40,10,50,20)rectfill(40,30,50,40)rectfill(10,40,50,50" -- removing the last ) is important
Of course, it can break in some pico-8 minifying software if you're not careful. There's also the performance, character, and readability cost to watch out for as well. It's somewhat limited in what it can do, but that can easily be changed. Also I hear that optimizing in this way is a little taboo to some, but I enjoy doing stuff like this.
And that's about it, thanks for reading. Here are pico-8 carts of the animation, base, and splitfunc versions of the title screen if you want to check the whole code out yourself.



Get SokoCode
SokoCode
Programming Sokoban "Zach-like" (puzzle game) in Pico8.
| Status | Released |
| Author | Werxzy |
| Genre | Puzzle |
| Tags | PICO-8, programming, Singleplayer, Sokoban, zach-like |
| Languages | English |
More posts
- Sokocode Version 1.2.2 Bug FixSep 19, 2023
- Sokocode Version 1.2.1 Bug FixSep 17, 2023
- Sokocode Version 1.2 UpdateSep 04, 2023
- Sokocode Version 1.1 UpdateAug 11, 2023

Leave a comment
Log in with itch.io to leave a comment.